Ta bort understrykning på länkar
Kategorin: Bloggdesign tips | Kommentarer (0)
Hejsan! Nu tänkte jag säga hur man tar bort understrykning under länkar.
1. Gå in i "Design" och sen "Redigera stilmall"
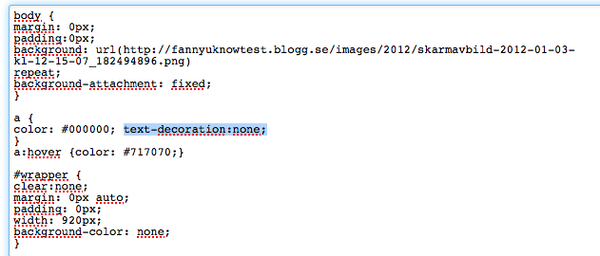
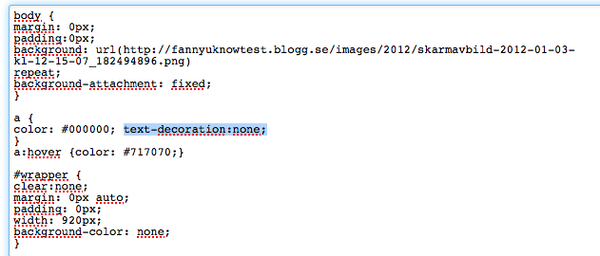
2. Kopiera den här: text-decoration:none; koden och klistra in den där jag har markerat på bilden:

KLART! enkelt va? :D
1. Gå in i "Design" och sen "Redigera stilmall"
2. Kopiera den här: text-decoration:none; koden och klistra in den där jag har markerat på bilden:

KLART! enkelt va? :D
Fallande snöflingor
Kategorin: Bloggdesign tips | Kommentarer (2)
Tjoo (: Tänkte säga hur du lägger in fallande snöflingor, såna som jag har :)
Width =1500; // ange bredden på sidan som ska snöas in...
Height =10000; // ange höjden på sidan som ska snöas in...
Count =50; // antal snöflingor OBS! ange inte för stort antal!
MaxStep=3; // max steg i rörelsen
MinStep=1; // min steg i rörelsen
MaxFlake=10; // max storlek på snöflinga
MinFlake=4; // min storlek på snöflinga
PosX = new Array();
PosY = new Array();
StepX = new Array();
StepY = new Array();
StarSize=new Array();
for (i = 0; i < Count; i++) {
PosX[i] = Math.random()*Width;
PosY[i] = Math.random()*Height;
StepX[i] =MinStep+Math.random()* -MaxStep;
StepY[i] =MinStep+Math.random()* MaxStep;
StarSize[i]=MinFlake+Math.random() * MaxFlake;
document.write("<div id='Obj" + i + "' style='position:absolute; left:0px; top:-20px; z-index:10000; visibility:hidden; color:#f0feff; font-weight:normal; font-family:Verdana; font-size:"+StarSize[i]+"pt'>*</div>");
}
function animate() {
for (i = 0; i < Count; i++) {
PosY[i] += StepY[i];
PosX[i] += StepX[i];
document.getElementById("Obj"+i).style.visibility = "visible";
if (PosY[i] > Width || PosX[i] > Height || PosX[i]<0) { // starta om från toppen av sidan när mitten nås
PosX[i] = Math.random()*Width; ///2
PosY[i] = -20;
StepX[i] = MinStep+Math.random()* -MaxStep;
StepY[i] = MinStep+Math.random()* MaxStep;
}
document.getElementById("Obj"+i).style.top = PosY[i] + "px";
document.getElementById("Obj"+i).style.left = PosX[i] + "px";
}
setTimeout("animate()", 50);// hastighet
}
setTimeout("animate()", 1000);
</script>
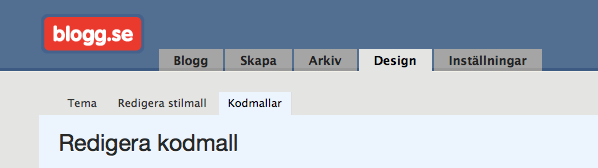
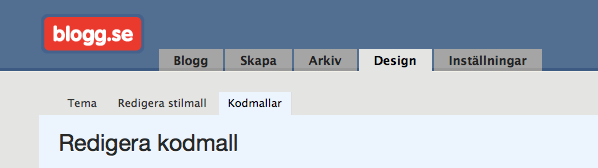
2. Gå in på din blogg och "Design" och sen "Kodmallar".

3. Klistra in koden under "<head>" i kodmallen, nästan högst upp.

4. Klisra in koden i "inlägg", "arkiv" osv på samma ställe (under <head>)

Lycka till! :D
- Kopiera den här koden:
Width =1500; // ange bredden på sidan som ska snöas in...
Height =10000; // ange höjden på sidan som ska snöas in...
Count =50; // antal snöflingor OBS! ange inte för stort antal!
MaxStep=3; // max steg i rörelsen
MinStep=1; // min steg i rörelsen
MaxFlake=10; // max storlek på snöflinga
MinFlake=4; // min storlek på snöflinga
PosX = new Array();
PosY = new Array();
StepX = new Array();
StepY = new Array();
StarSize=new Array();
for (i = 0; i < Count; i++) {
PosX[i] = Math.random()*Width;
PosY[i] = Math.random()*Height;
StepX[i] =MinStep+Math.random()* -MaxStep;
StepY[i] =MinStep+Math.random()* MaxStep;
StarSize[i]=MinFlake+Math.random() * MaxFlake;
document.write("<div id='Obj" + i + "' style='position:absolute; left:0px; top:-20px; z-index:10000; visibility:hidden; color:#f0feff; font-weight:normal; font-family:Verdana; font-size:"+StarSize[i]+"pt'>*</div>");
}
function animate() {
for (i = 0; i < Count; i++) {
PosY[i] += StepY[i];
PosX[i] += StepX[i];
document.getElementById("Obj"+i).style.visibility = "visible";
if (PosY[i] > Width || PosX[i] > Height || PosX[i]<0) { // starta om från toppen av sidan när mitten nås
PosX[i] = Math.random()*Width; ///2
PosY[i] = -20;
StepX[i] = MinStep+Math.random()* -MaxStep;
StepY[i] = MinStep+Math.random()* MaxStep;
}
document.getElementById("Obj"+i).style.top = PosY[i] + "px";
document.getElementById("Obj"+i).style.left = PosX[i] + "px";
}
setTimeout("animate()", 50);// hastighet
}
setTimeout("animate()", 1000);
</script>
2. Gå in på din blogg och "Design" och sen "Kodmallar".

3. Klistra in koden under "<head>" i kodmallen, nästan högst upp.

4. Klisra in koden i "inlägg", "arkiv" osv på samma ställe (under <head>)

Lycka till! :D
Rullande text
Kategorin: Bloggdesign tips | Kommentarer (0)
Hejsan! :) Nu tänkte jag berätta hur du gör för att stoppa in en rullande text på din blogg. Som du kan ha i tex menyn.
1. Kopiera denna kod; <marquee bgcolor="white" width="185" height="15"> HÄR SKRIVER DU DIN TEXT </marquee>
2. Logga in på din blogg och gå in på "design" och sen "kodmallar" och klistra in den där du vill ha den.
Lite tips:
• Width = Bredden på rutan där texten är.
• Height = Höjden på rutan där texten är.
• Bgcolor = Bakgrunden på rutan där texten är.
• Height = Höjden på rutan där texten är.
• Bgcolor = Bakgrunden på rutan där texten är.
Du får exprimentera dig fram lite! ;) LYCKA TILL!
Sidor
Kategorin: Bloggdesign tips | Kommentarer (1)
Hejsan! :) Tänkte tipsa er om lite bra "bloggdesign sidor". :)
• www.blogghjalp.se/
• www.blogghjalp.se/
• www.snyggareblogg.se
• www.designadinblogg.se
• www.designadinblogg.se
det är tre bra sidor där du kan hitta tips och sånt. ;)